ゲーム内情報の取得 #1
プラグインで提供している COMBridgeManager では、以下のような様々なゲームで共通して使える情報のみを収集、外部に送信しています。
- プレイヤーの位置 (x,y,z)
- プレイヤーの向き (roll,pitch,yaw)
{
"Player":
{
"Location": {"X": 00.00, "Y": 00.00, "Z": 00.00},
"Rotation": {"Roll": 00.00, "Pitch": 00.00, "Yaw": 00.00}
}
}
この情報で「プレイヤーを目標の座標に直線移動させる」というような単純な制御をすることは可能となります。 しかしこれだけではゲームが独自に実装しているタイトルメニューなどの UI を操作することが難しいです。
そこで、まず最低限の対応として、以下のようなゲーム内情報を取得する処理を実装します。
- メッセージウィンドウに関する情報
- メニューウィンドウに関する情報
取得する情報
メッセージウィンドウに関する情報
多くのゲームでは会話メッセージがメッセージウィンドウで表示されます。

このメッセージウィンドウを先に進め、操作可能な状態にするために、メッセージウィンドウに関する情報が必要です。
メッセージウィンドウはほとんどのゲームに存在しますが、各ゲームで個別に実装している場合が多いため、ゲームごとの対応が必要になります。
メニューウィンドウに関する情報
ゲームには様々なメニューウィンドウが存在します。 ゲームを自動プレイする上でこれらを操作できる必要があるため、個別に操作用の処理を実装する必要があります。



メニューもメッセージウィンドウ同様にゲームエンジンで共通の仕組みが用意されているのではなく、
各ゲームで個別に実装している場合が多いため、ゲームごとの対応が必要になります。
また、メニューは共通化されていない場合が多いので、一つのゲームで複数のメニューの対応が必要な場合もあります。
対応手順
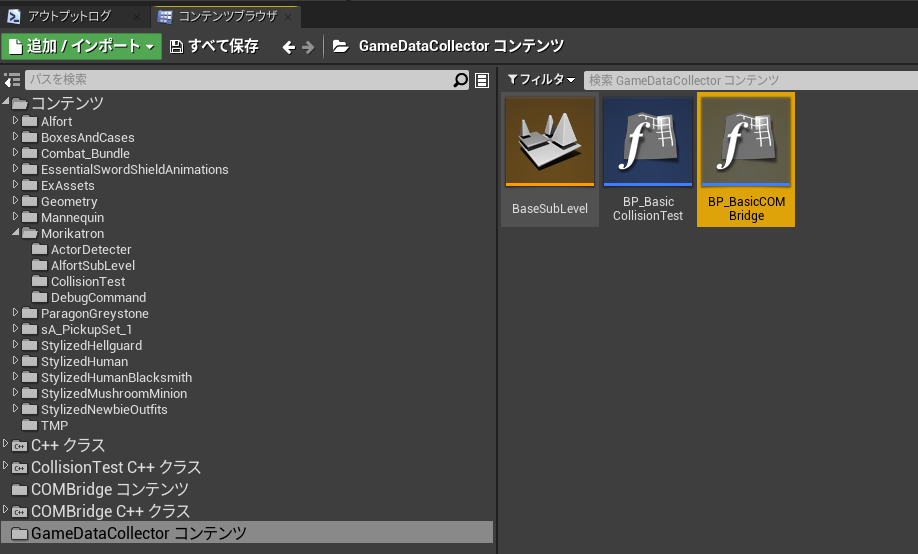
ゲーム内情報を取得する処理はBP_COMBridgeUtility内で行っています。

この中のCreateCOMBridgeCommonData関数がゲーム内情報の収集処理をまとめていますので、ここに追加で取得したいゲーム内情報を追加して下さい。
新規にゲーム内情報を収集して、送信データに含める手順は以下の通りです。
ゲーム内情報を取得する関数の作成
まず、目的のゲーム内情報を収集する関数を用意します。
JsonObjectを入力すると、内部で情報を追記し、追記後のJsonObjectを出力するような関数を作成してください。
具体的な実装については、BP_COMBridgeUtilityに実装されている以下の関数を参照して、それを真似ていただくのが良いと思います。
LevelDataToJsonCameraAndPlayerToJson
Game-Python Bridge の以下の資料も合わせてお読みください。
Playable! Game-Python Bridge - Unreal Engine プラグイン
- Unreal Engine の場合、表示されている Widget は
Get All Widgets of Classから引くことが出来ます- 基本的には
Get All Widgets of Classの結果と、それのVisibility(可視化属性) を使ってメニューの有無を判定すればよいでしょう - 選択中の項目名については Widget Blueprint の実装を調査し、現在選択中の項目を識別できる情報を取得すればよいでしょう
- 基本的には
- Blueprint を記述する際、
Get All Widgets of Classが何も返さない場合があることを考慮するようにしてください - デバッグ機能は大抵デバッグメニューに列挙されています。 デバッグメニューの実装から辿り、必要な情報を読み取る方法を特定するとよいでしょう
作成した関数の追加
作成した関数はBP_COMBridgeUtilityのCreateCOMBridgeCommonData関数内で呼び出すようにすることを推奨します。
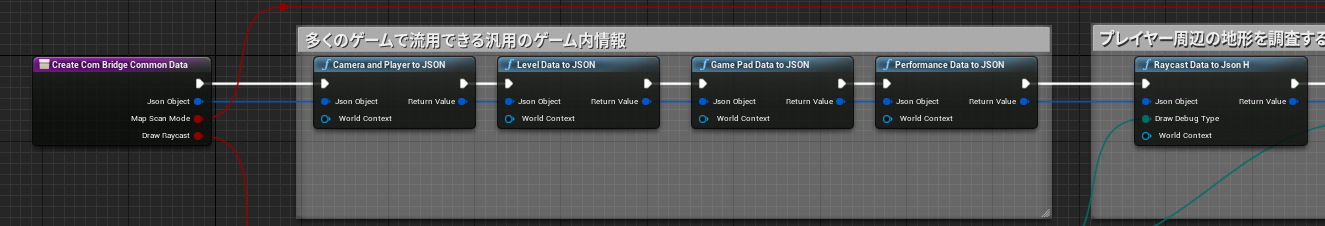
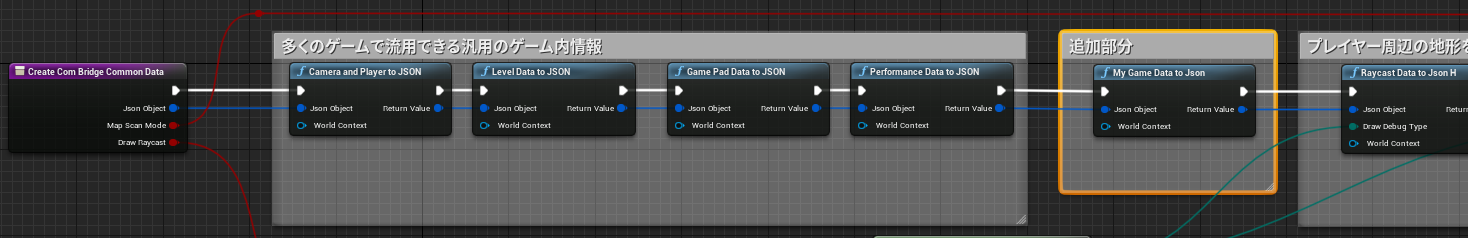
「多くのゲームで流用できる汎用のゲーム内情報」のコメントブロックの後にゲーム固有のゲーム内情報を繋げていくと良いでしょう。
変更前

変更後

前の処理が出力する Return Value を自身の JsonObject へ、
自身の出力する Return Value を次の処理の JsonObject に繋げることを忘れないようにしてください。
サンプルゲームでの実装例
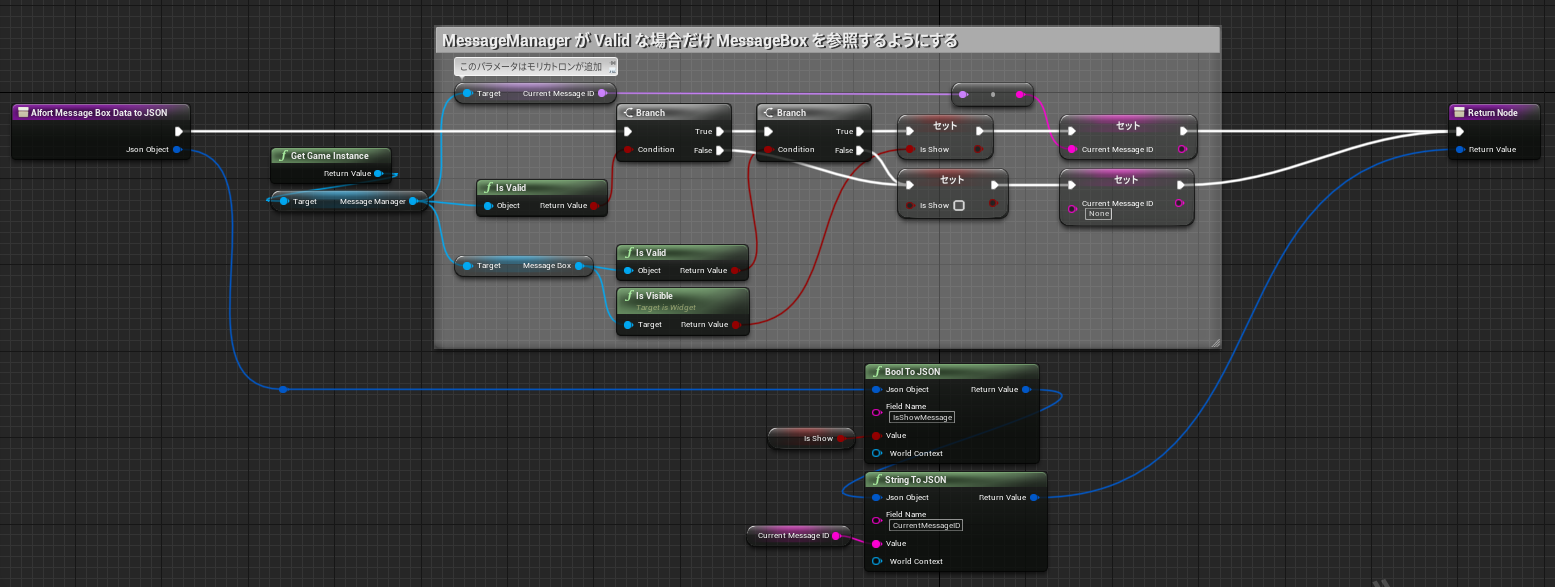
メッセージウィンドウに関する情報
サンプルゲームにおいては追加で以下の情報を収集しています。
- メッセージが表示されているか? … bool
- 現在表示されているメッセージの ID … 文字列
{
"Alfort": {
"IsShowMessage": true,
"CurrentMessageID": "hogehoge"
}
}

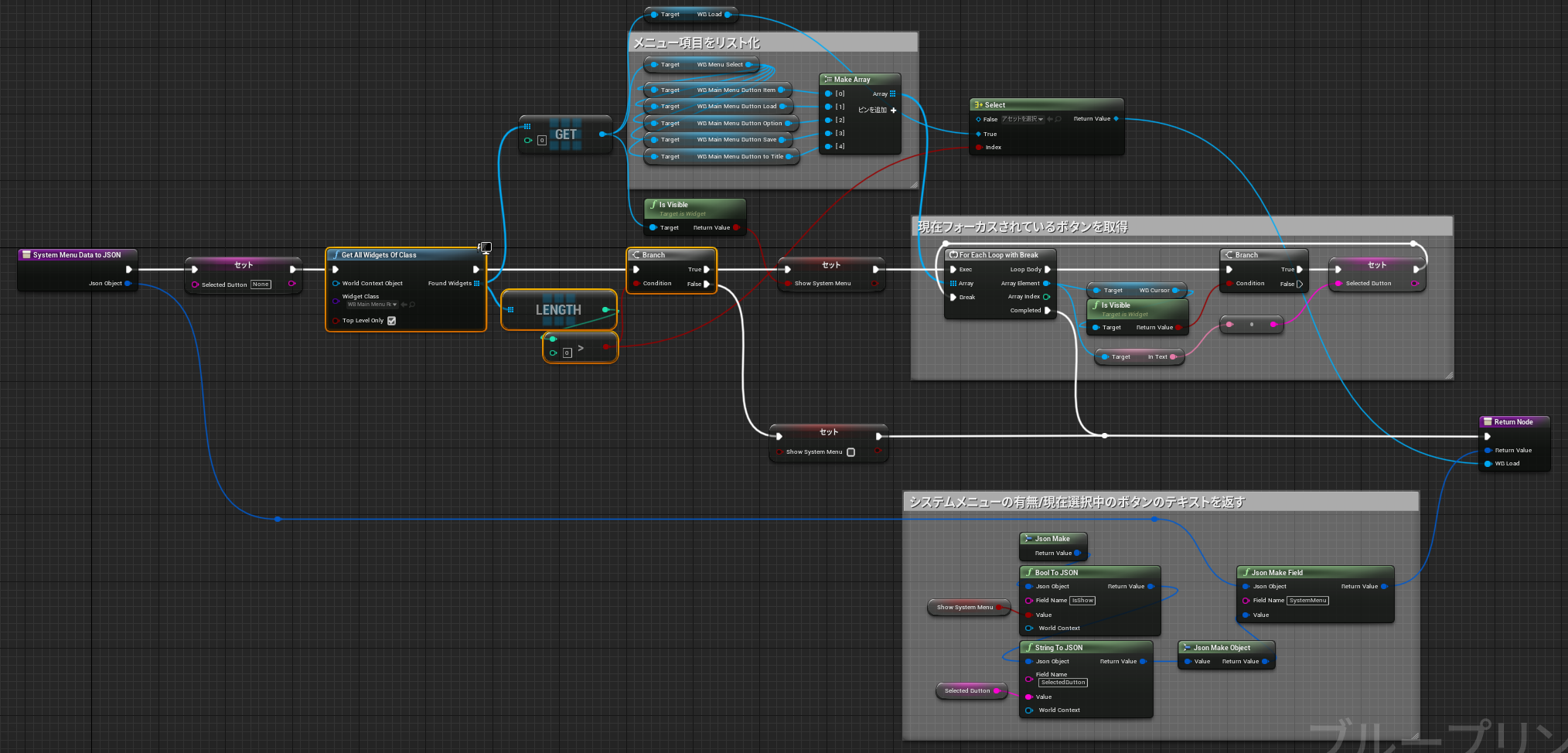
メニューウィンドウに関する情報
サンプルゲームには以下のメニューが存在しています。
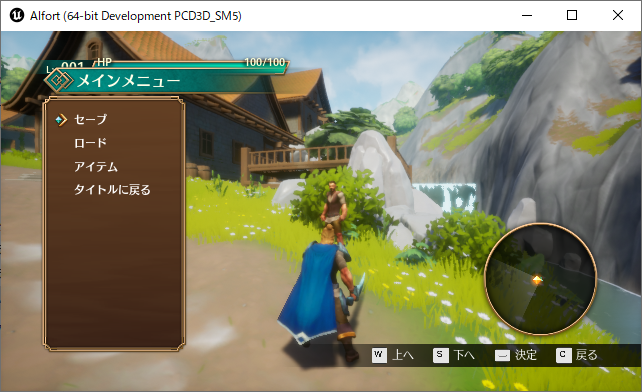
- メインメニュー(システムメニュー)
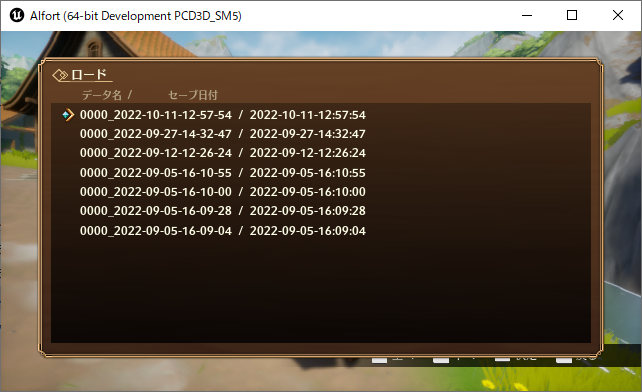
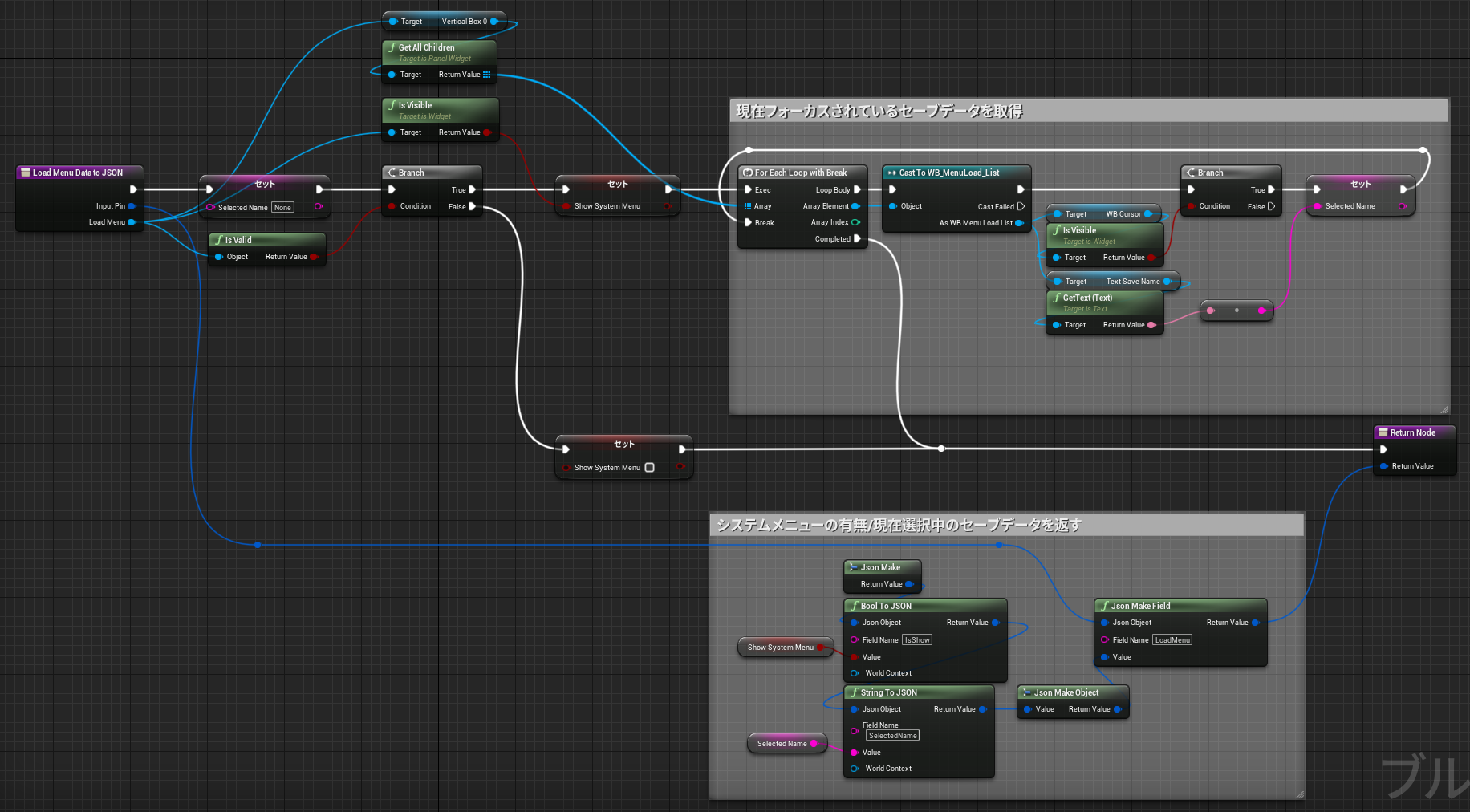
- ロードメニュー
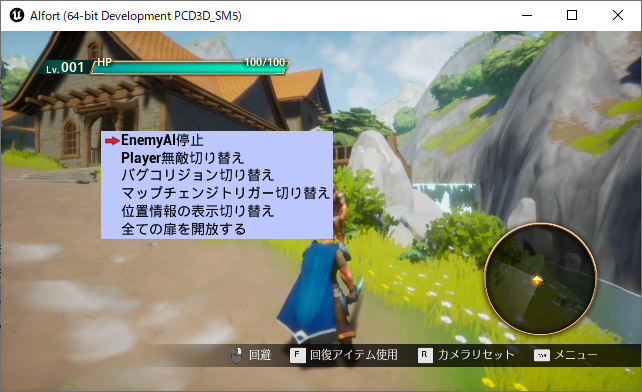
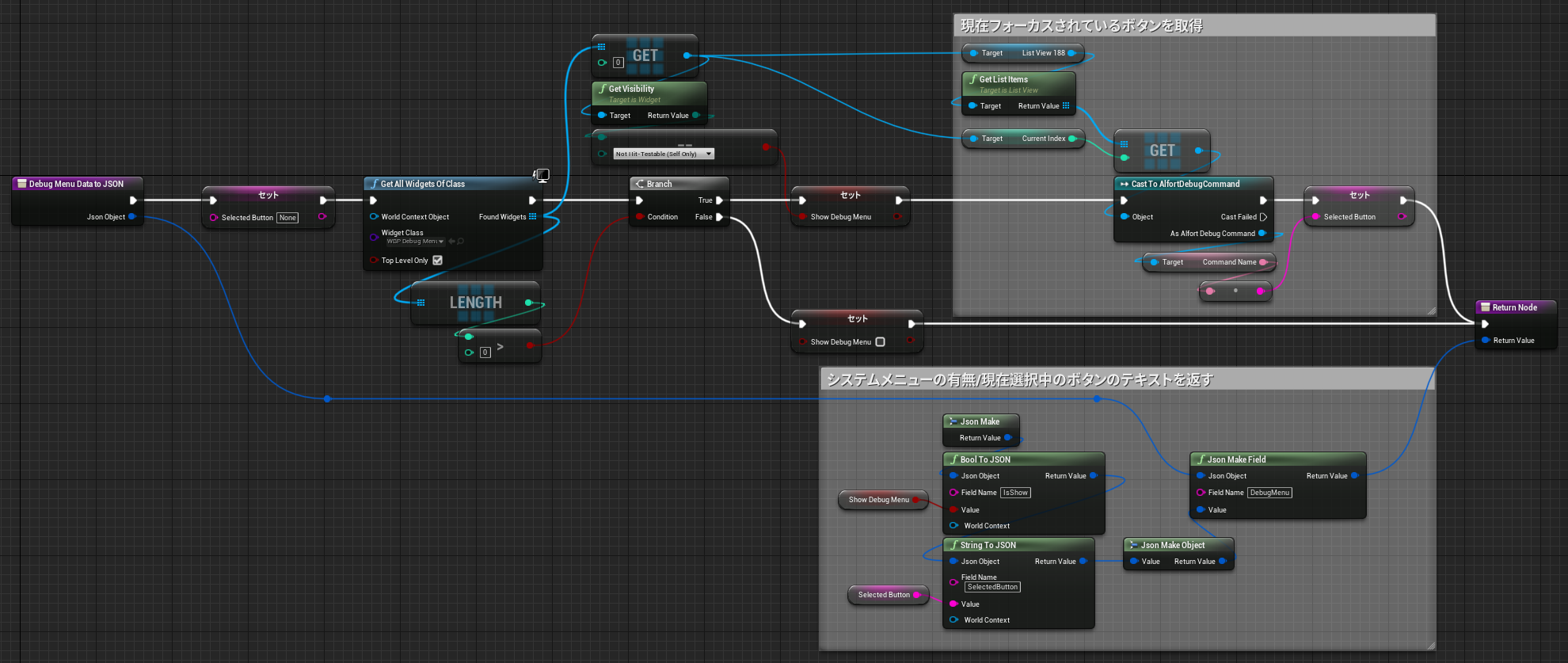
- デバッグメニュー
そのそれぞれに対して、追加で以下の情報を収集しています。
- メニューウィンドウが表示されているか? … bool
- 現在選択中の項目 … 文字列
{
"Alfort": {
"SystemMenu": {
"IsShow": false,
"SelectedButton": "hogehoge"
},
"LoadMenu": {
"IsShow": false,
"SelectedName": "hogehoge"
},
"DebugMenu": {
"IsShow": false,
"SelectedButton": "hogehoge"
}
}
}
メインメニュー(SystemMenu)

ロードメニュー

デバッグメニュー

タイトル画面も一つのメニューウィンドウで構成されているので同じように扱います。