Step2-1:Third Person テンプレートプロジェクトに Playable!を組み込む
はじめに
Playable!を理解するための次のステップとして、Unreal Engine 5 の Third Person Template Project(以下、プロジェクトと呼称)に対して Playable! を組み込んで、自動テストが行えるようになるまでの手順を確かめてみましょう。
この Step で学ぶこと
- Unreal Engine を利用して Playable!をゲームに組み込む方法(Step2-1)
- Map Scanner を使用した事前データの準備手順(Step2-2)
- Collision Checker を使用した自動コリジョンチェックの実行方法(Step2-3)
- Playthrough Tester を使用した通しプレイの実行方法(Step2-4)
- General Agent を使用した自動テストの実行方法(Step2-5)
Third Person Template にはアイテムの概念が存在しないため、Item Collector については取り扱いません。
前提要件
Step2 をすすめる前提として、Step1 で利用した以下のファイルのダウンロード、環境構築は済ませているものとします。
まだ対応が行われていない場合は、Step1を参照してください。
動作環境
動作環境は以下を前提とします。
- Windows11 もしくは Windows10
- Unreal Engine v5.2.x もしくは v4.27.x (Unreal Engine 5 のテンプレートプロジェクトを利用すること前提に記述しているので、前者を推奨します)
- 各ツールが指定する Python の実行バージョン
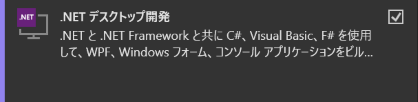
また、C++のビルドを行うために、以下の環境が必要です。
上記ツールは、どちらもVisual Studio インストール時に下記画像のオプションを選択することでインストールできます。

事前準備
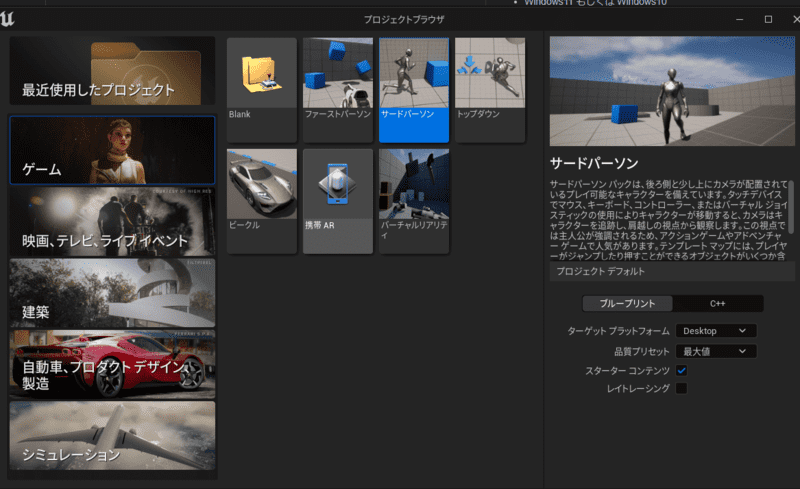
まず、Unreal Engine を起動して、プロジェクトを作成します。
ブループリントのプロジェクトで、ターゲットプラットフォームは Desktop を選択します。

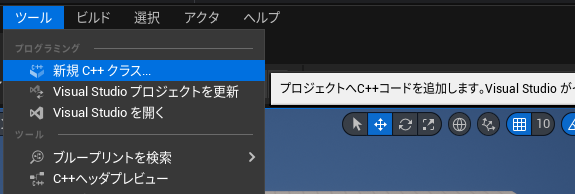
次に、Visual Studio のソリューションファイルを作成するために、以下の手順で空の C++オブジェクトを作成します。
- 「ツール」メニュー > 「新規 C++ クラス…」 を選択する
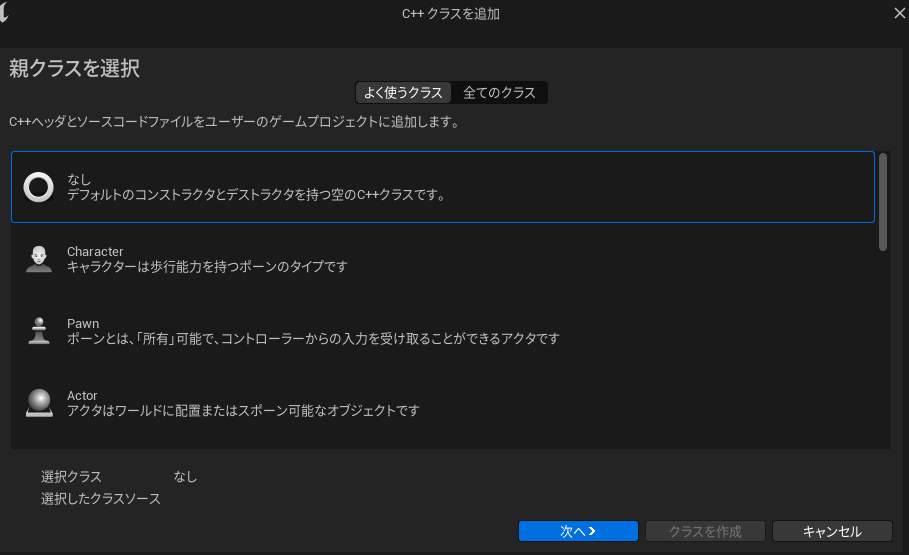
- 親クラス「なし」を選択し 「次へ」ボタンを押す
- 適当なファイル名を付け「クラスを作成」ボタンを押す
- Microsoft Visual Studio が起動するので、ファイルを保存してウインドウを閉じる
プロジェクト直下に .uproject ファイルと同名の .sln ファイルが作成されていれば成功です。


一度エディタで C++ のオブジェクトを作成すると、C++ のビルドが必要なプロジェクトという扱いになります。
これにより、以降エクスプローラー上で .uproject を右クリックすることでソリューションファイルの生成が可能になります。
プロジェクトへのプラグイン導入
マーケットプレイスから依存プラグインを入手する
Playable!ではゲーム内情報の収集処理のためにサードパーティのプラグインを利用しています。
以下のプラグインをマーケットプレイスからインストールし、プロジェクトに適用してください。
- ObjectDeliverer
Playable-COMBridge プラグインで利用している通信機能を提供するプラグインです。 - Json Blueprint
ブループリントで JSON の生成、解釈を行うためのプラグインです。
Game-Python Bridge を導入する
次に Game-Python Bridge の各プラグインを導入します。
プロジェクトを起動している場合は一度閉じてから、プロジェクトのルートディレクトリ (.uproject があるディレクトリ) に Playable! 用の各プラグインをコピーしてください。
これらのファイルは、Playable! のマイページ からダウンロードできる Playable! ライブラリ (playabletoolkit{バージョン名}) 内の Plugins_UE ディレクトリ配下にあります。
Plugins ディレクトリごとコピー&ペーストを行い、以下のようなファイル構成になっていることを確認してください。
{ルートディレクトリ}/
└ Plugins/
└ CollisionTest/
└ COMBridgeManager/
└ COMBridge/
└ {プロジェクト名}.sln
└ {プロジェクト名}.uproject
導入後、再度プロジェクトを起動すると、各プラグインのビルドが求められるので、「はい」を選択してください。
しばらく待った後、プロジェクト画面が表示されるとビルドは成功です。
ゲームへの Playable!の組み込み
プロジェクト画面が表示されたら、Game-Python Bridge をゲームに組み込んでいきます。
レベルへの配置を行う
まず、COMBridgeManager プラグインの中にある COMBridgeManagerColTest と Debug Camera をレベル上に配置してください。
どちらもゲーム起動時にロードされる場所であればどこでも構いません。
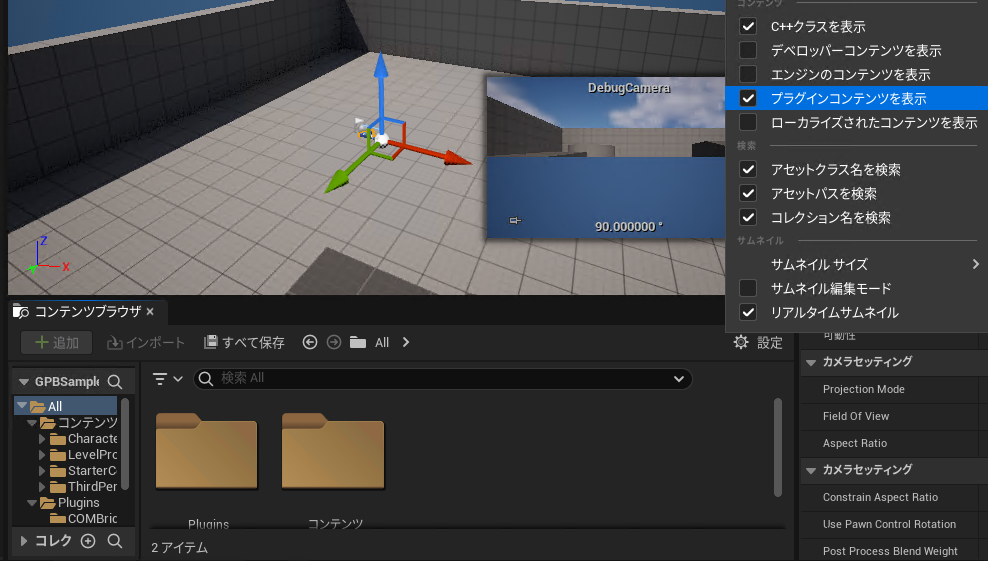
なお、Unreal Engine5 のエディターはデフォルトではプラグインのコンテンツを表示しません。
コンテンツブラウザの「設定」の「プラグインコンテンツを表示」を有効にしてください。

デバッグ移動を実装する
Map Scanner をはじめとするいくつかのツールでは、プレイヤーが重力を無視して自由移動できるようにする必要があります。
(以下、この動作をデバッグ移動と呼称)
ここでは、プロジェクトにデバッグ移動を導入するための実装例を紹介します。
デバッグ移動の機能はすでに多くのゲームで実装されていることと思われます。
既存の実装がある場合は、そちらを利用してもかまいません。
レベルブループリントで移動モードの切替処理を実装する
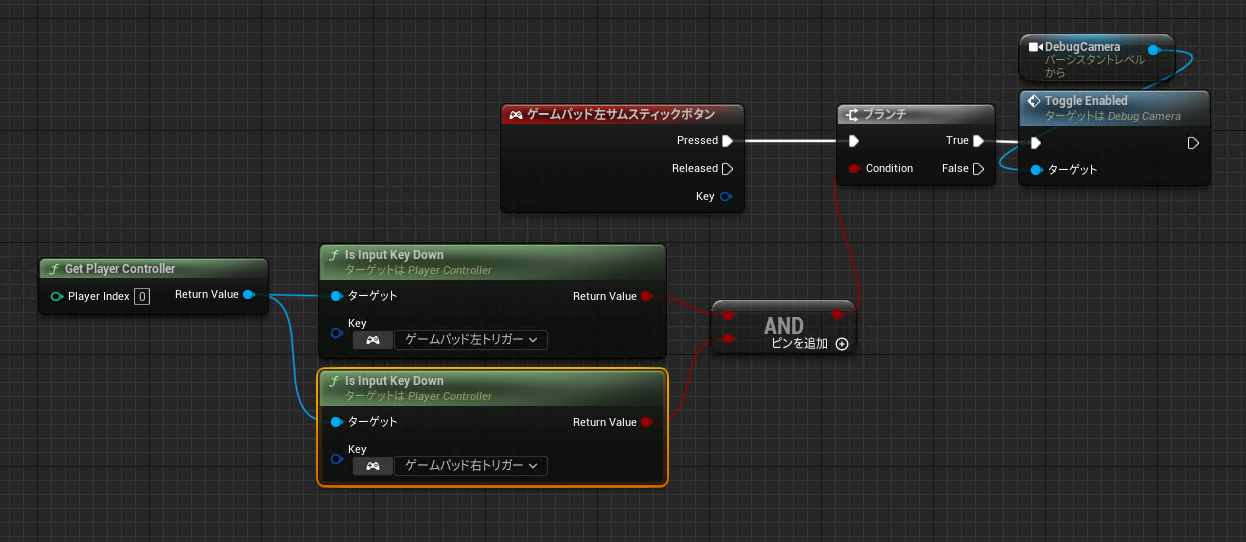
まず、レベルブループリントにデバッグ移動モードの切替を行うための処理を実装します。
アウトライナーから DebugCamera ノードをドラッグアンドドロップして、以下のようにブループリントに設置します。

Playable!がデバッグカメラの情報を取得できるようにする
次に、Playable!がデバッグカメラの情報を取得できるようにするための処理を実装します。
Playable!でデバッグ移動モードを使用する際には、以下の情報をゲームから取得できるようにする必要があります。
- デバッグ移動モードが ON・OFF どちらに設定されているか (
game_data["DebugCamera"]["DebugCameraMode"]の値) - デバッグ移動速度の設定値がいくつになっているか(
game_data["DebugCamera"]["MoveSpeed"]の値)
以下に実装例を紹介します。 コンテンツブラウザから、BP_COMBridgeUtility および BP_ComBridgeManagerColTest をそれぞれ選択して以下のように変更します。
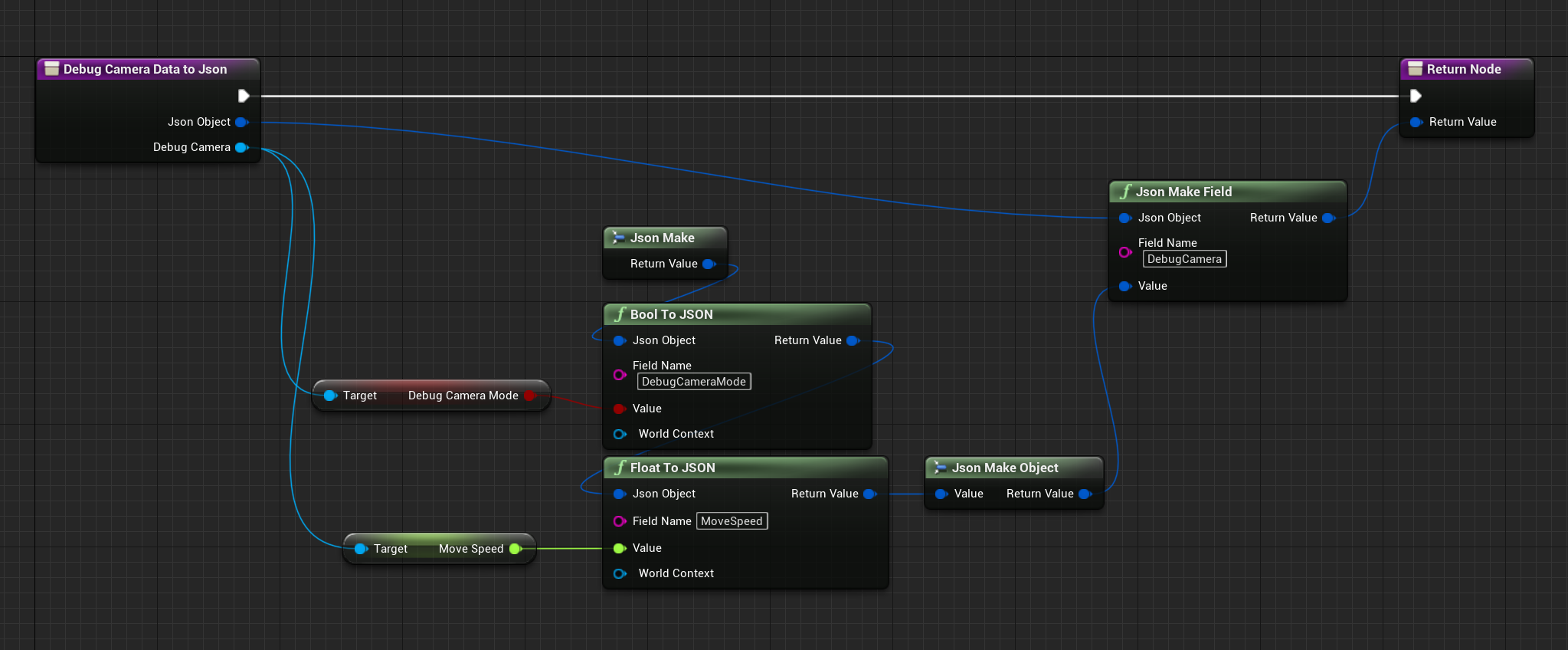
BP_COMBridgeUtility
DebugCameraDataToJson 関数を新規作成し、下図のように実装します。

BP_ComBridgeManagerColTest
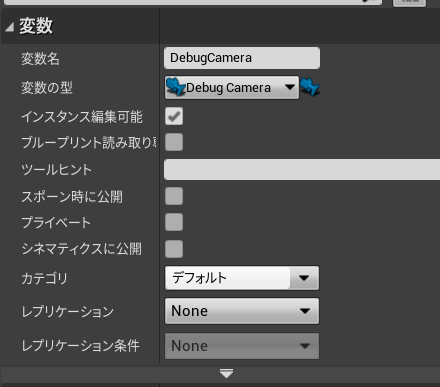
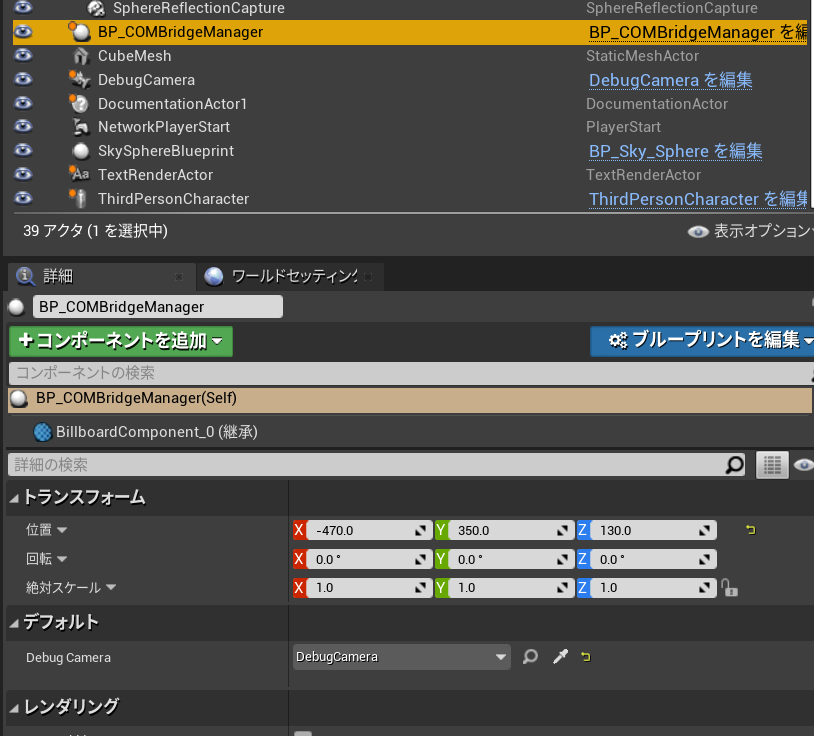
まず、変数 DebugCamera を追加します。
変数の型を DebugCamera に設定し、「インスタンス編集可能」にチェックを入れてください。

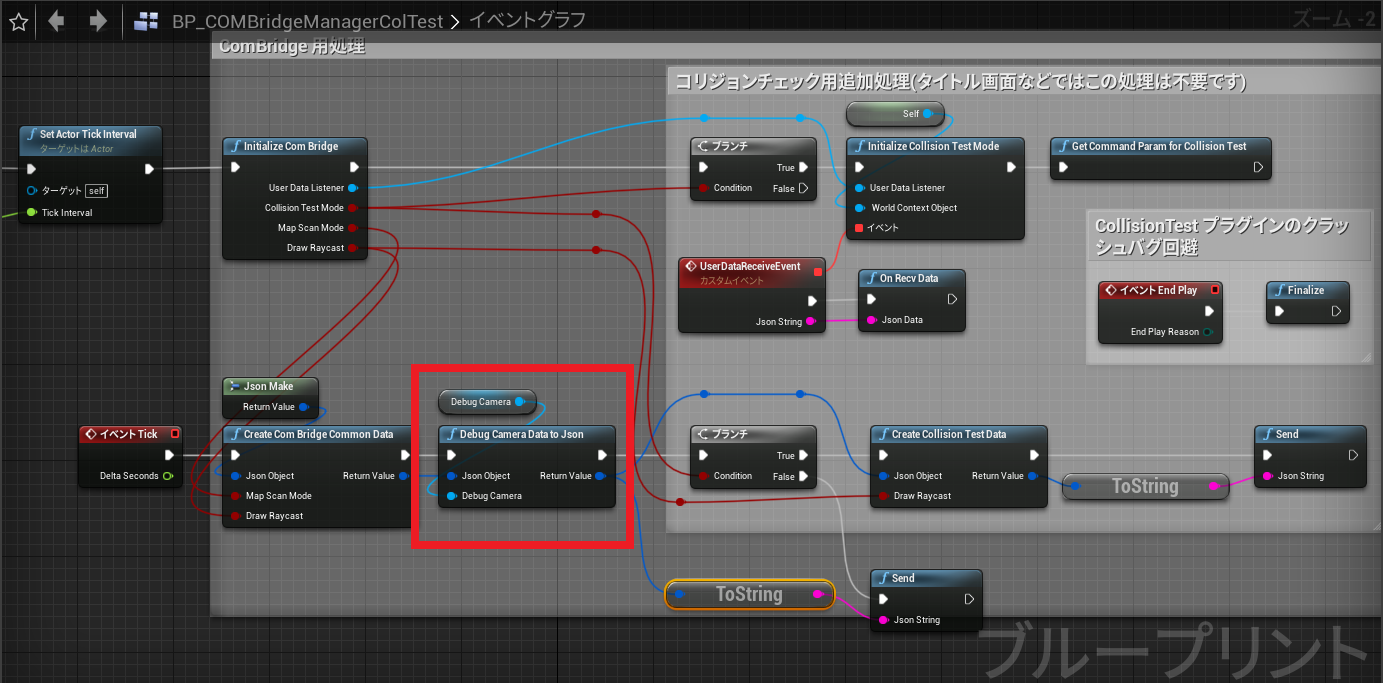
次に、BP_ComBridgeManagerColTest のアウトライナーを開き、先に実装した DebugCameraDataToJson 関数を CreateCOMBridgeCommonData の後に繋げるように実装します。
下図の赤枠部分を追加してください。

最後に、アウトライナの ComBridgeManagerColTest の詳細にある「DebugCamera」に DebugCamera を指定します。

プロジェクトのパッケージ化
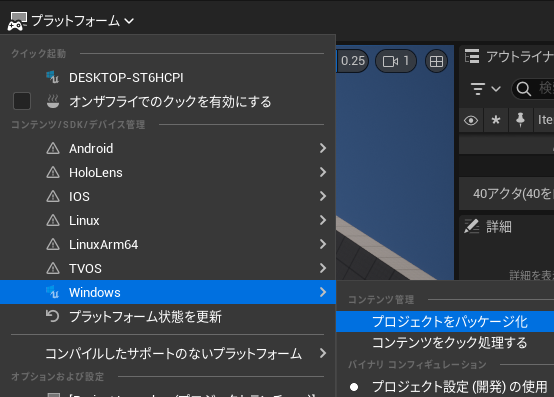
実装が完了したら、Windows(64bit)向けにプロジェクトをパッケージ化します。
プラットフォーム > Windows > プロジェクトをパッケージ化 を選択してください。

次のステップ
おつかれさまでした!
次の Step では Map Scanner を利用し、Playable!の各ツールで使用するためのマップデータを作成しましょう。
チュートリアル Step2-2 へ